
Jedną z dodatkowych korzyści płynących z łamania naszego gadżetu Vista i wypełniania e-maili skargami było to, że nauczyłem się debugować gadżet Vista w Visual Studio, więc dzielę się bogactwem ze wszystkimi.
Do tego ćwiczenia będziesz potrzebować kopii programu Visual Studio 2005 i uszkodzonego gadżetu Vista, ale prawdopodobnie możesz dostosować go do pracy z innym narzędziem, jeśli spróbujesz.
Krytyczny krok: Włącz debugowanie skryptu
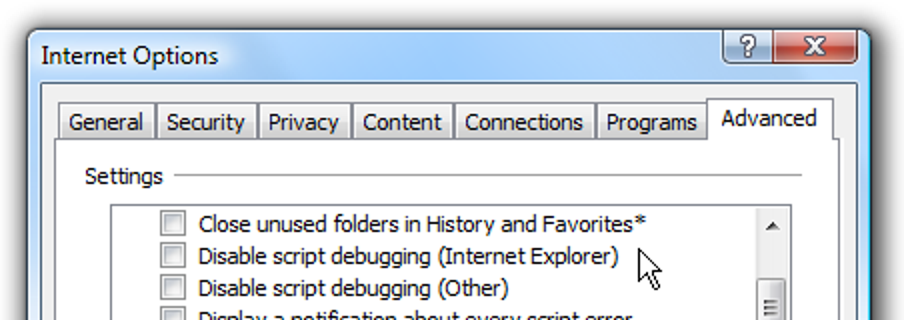
Otwórz panel Opcje Internet Explorera, znajdź kartę Zaawansowane i odznacz pola „Wyłącz debugowanie skryptów”.
Po zakończeniu debugowania prawdopodobnie będziesz chciał to wyłączyć, ponieważ może to być dość irytujące podczas przeglądania.
Otwórz kod gadżetu
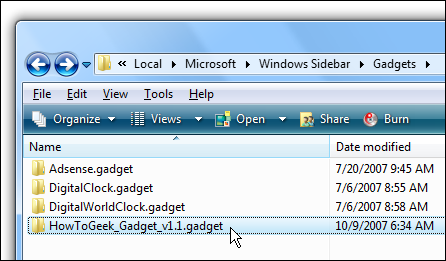
Po zainstalowaniu gadżetu system Windows rozpakuje i skopiuje pliki do folderu w profilu użytkownika. Musimy znaleźć ten folder i otworzyć plik JavaScript, który tworzy logikę gadżetu.
Po prostu wklej następujące informacje do paska adresu Eksploratora:
%LOCALAPPDATA%MicrosoftPasek boczny systemu WindowsGadżety

Zobaczysz listę katalogów wszystkich gadżetów zainstalowanych w Twoim profilu. Otwórz główny plik JavaScript w programie Visual Studio.
Dołącz do procesu paska bocznego
Następnie musimy dołączyć do konkretnego procesu paska bocznego dla Twojego gadżetu. (Przed wykonaniem tego kroku upewnij się, że gadżet jest uruchomiony)
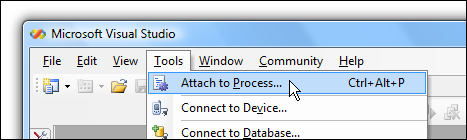
Przejdź do Narzędzia Dołącz do procesu lub naciśnij Ctrl + Alt + P, aby wyświetlić okno dialogowe.

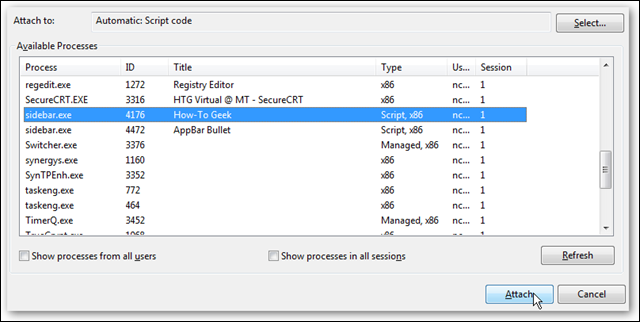
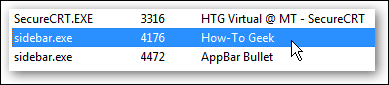
Teraz powinieneś poszukać procesu o nazwie „sidebar.exe” z tytułem ustawionym na nazwę gadżetu, a następnie kliknąć przycisk Dołącz.

Aby zobaczyć zbliżenie, możesz zobaczyć, że gadżet działa w oddzielnym procesie niż główny pasek boczny, ale tytuł jest ustawiony na „How-To Geek”.
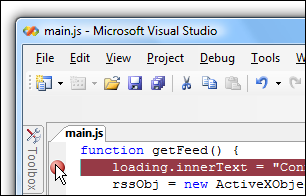
Teraz nadchodzi krytyczny krok… kliknij, aby ustawić punkt przerwania po lewej stronie białego obszaru…

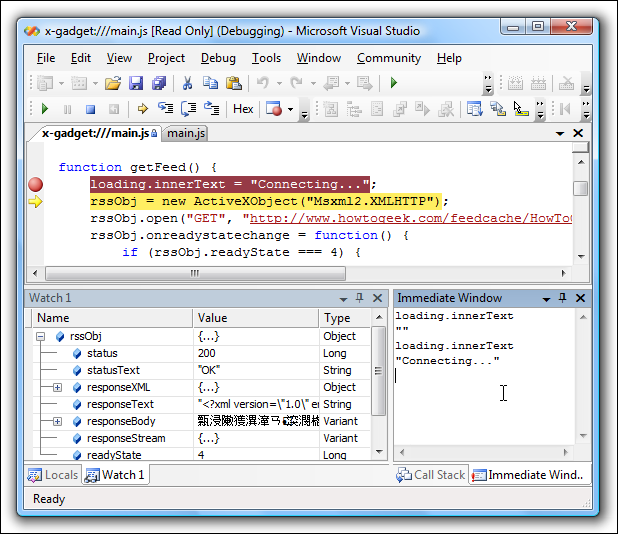
Jeśli wszystko pójdzie dobrze, natychmiast zostaniesz przeniesiony do nowego pliku o nazwie np. x-gadget:///main.js, a narzędzia debugowania staną się aktywne, gdy tylko zostanie osiągnięty punkt przerwania.

Pamiętaj, że nie możesz modyfikować tego pliku, ale możesz użyć okna bezpośredniego, aby przetestować dowolny kod w czasie rzeczywistym.
Ważne notatki
- Podczas debugowania gadżetu, który co jakiś czas odpytuje, dobrze byłoby ustawić naprawdę niski interwał, aby nie trzeba było długo czekać na jego uruchomienie.
- Możesz wprowadzić zmiany w oryginalnym pliku źródłowym, ale będziesz musiał zamknąć/ponownie otworzyć gadżet, a następnie ponownie do niego dołączyć.
- Jeśli pojawi się błąd dotyczący braku ładowania symboli, oznacza to, że nie wykonałeś pierwszego kroku, aby włączyć debugowanie skryptu.
- Będziesz musiał ręcznie wprowadzić nazwy zmiennych do obserwowania w polu Obserwacja, ale możesz przejść przez gadżet tak, jak powinien to zrobić prawdziwy debugger.
Miłego debugowania!