
Tworzenie obrazu tła dla Twojej strony internetowej (lub tła pulpitu) wcale nie jest trudne. W rzeczywistości nawet początkujący użytkownik Photoshopa może wyrzucić go w około dziesięć sekund. Oto najprostsza z prostych metod z zaskakującymi, świetnymi wynikami.
Przesunięcie obrazu

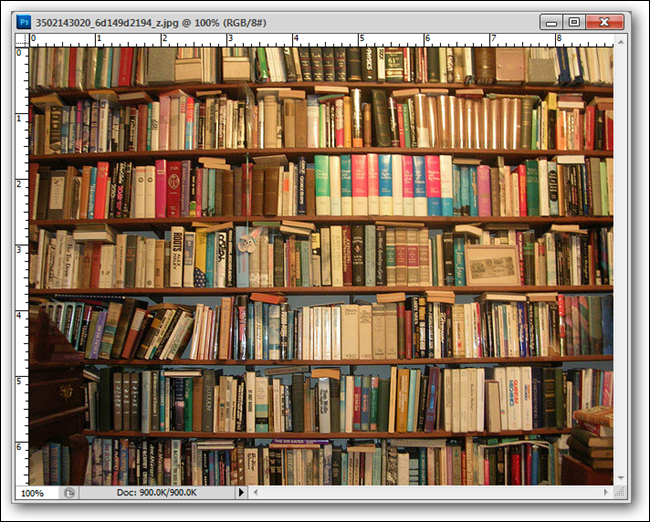
Znajdź odpowiedni obraz, taki jak ten z Flickr. Możesz użyć dowolnego obrazu, ale niektóre obrazy będą działać lepiej niż inne jako powtarzające się tło.

Uwolnij Photoshopa. Jeśli jesteś użytkownikiem GIMP, możesz zainstaluj filtr offsetowy podobny do tego, którego będziemy używać i podążać razem z nami.

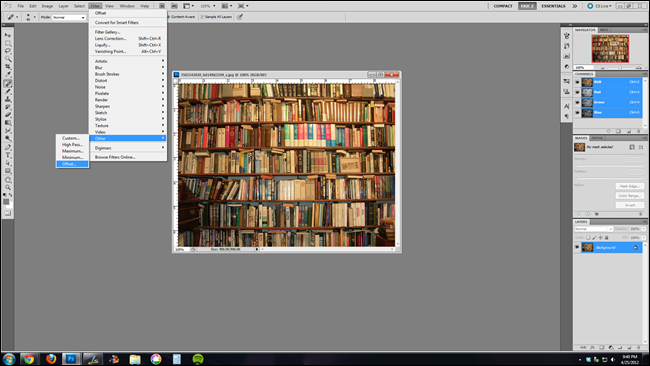
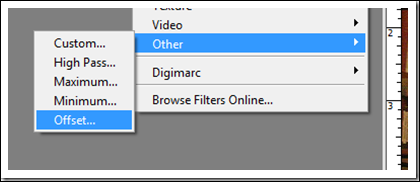
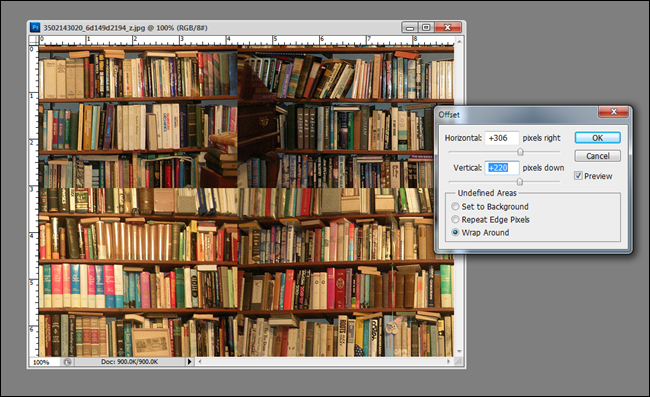
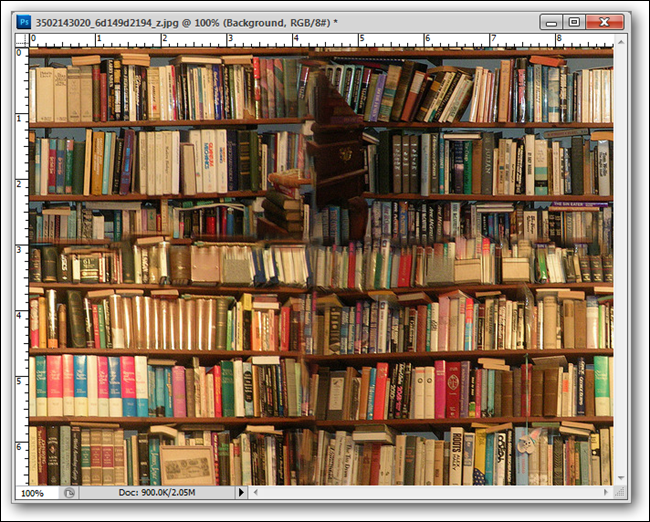
„Ciężka” praca może być wykonana w mgnieniu oka dzięki filtrowi „przesuniętemu”. Znajdź go, przechodząc do opcji Filtr > Inne > Przesunięcie, jak pokazano.

Jeśli używasz obrazu z tylko warstwą tła, filtr przesunięcia przesunie obraz dookoła, owijając go ruchem kafelkowym. Upewnij się, że „Zawijaj” jest wybrane w „Niezdefiniowanych obszarach”, aby prawidłowo ułożyć obraz. To już większość pracy, a dopiero się rozpoczęliśmy. Zobaczmy, jak sprawić, by to powtarzające się zdjęcie było bardziej płynne.
Bezszwowe krawędzie z rozmyciem

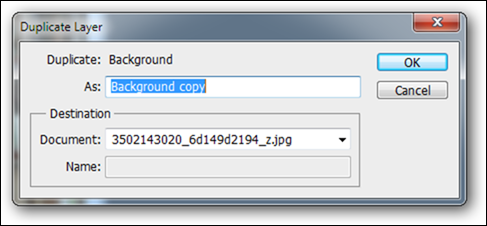
Oto (nieco prymitywna) metoda, która nie działa dobrze w przypadku tego obrazu, ale może zadziałać w przypadku Twojego. Stworzymy warstwę rozmycia, powielając nasze tło (kliknij prawym przyciskiem myszy > Powiel warstwę).

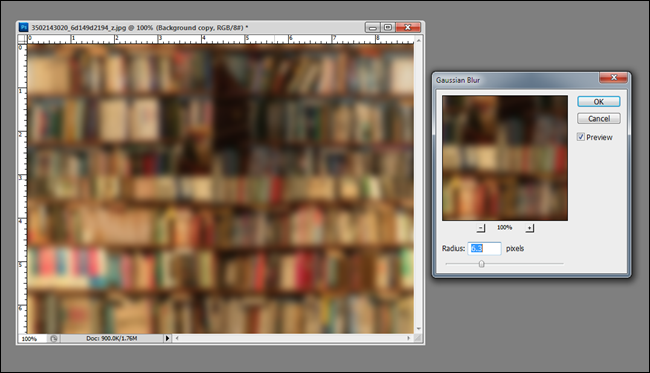
Po wybraniu tej warstwy wykonaj rozmycie gaussowskie, przechodząc do opcji Filtr> Rozmycie> Rozmycie gaussowskie. Użyj dowolnego ustawienia, które ma dla Ciebie sens.


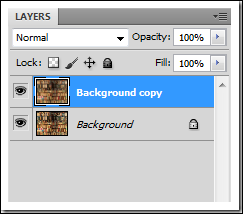
Utwórz zaciemnioną maskę warstwy, naciskając ![]() + Lewy przycisk myszy na
+ Lewy przycisk myszy na ![]() ikonę w panelu warstw.
ikonę w panelu warstw.

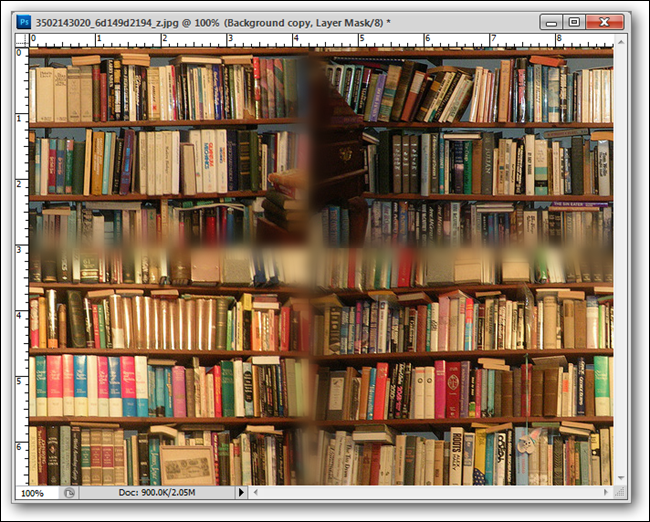
Następnie po prostu użyj miękkiego pędzla z białym kolorem jako pierwszym planem, aby zmiękczyć krawędzie, gdzie płytki są bardzo widoczne. Może to działać bardzo dobrze w przypadku niektórych zdjęć, ale nasz nie jest niesamowitym wynikiem, więc spróbujemy drugiej techniki.

Alternatywnie możesz również znaleźć „Narzędzie rozmycia” w przyborniku. Może dać bardzo podobny efekt do tego, selektywnie rozmywając części obrazu.
Mieszanie z uwzględnieniem treści dla NIESAMOWITYCH rezultatów

W takich sytuacjach narzędzia świadome treści wyglądają, jakby czyniły cuda. „Spot Healing Brush” może szybko usunąć twarde, oczywiste linie z płytek i zapewnić znacznie bardziej płynny wygląd. Kiedy wybierzesz punktowy pędzel korygujący, upewnij się, że używasz pędzla o miękkich krawędziach.

Po czterech szybkich pociągnięciach pędzla obraz jest zaskakująco przekonujący. Trudno uwierzyć, że zajęło to tak mało pracy.
Testowanie w przeglądarce

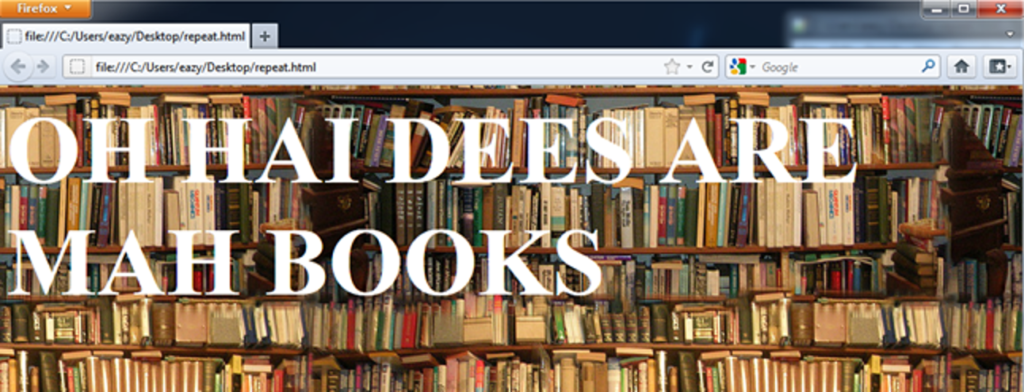
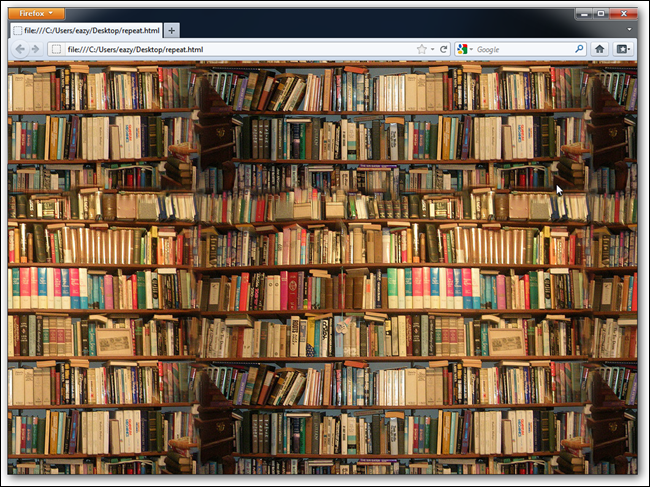
Zapisz obraz na pulpicie jako powtórz.jpg, a następnie pobierz ten plik na pulpit i otwórz go w wybranej przeglądarce. Spowoduje to wczytanie tego, co utworzyłeś jako powtarzające się tło, tak jakbyś widział to na zdalnej stronie internetowej.Jeśli znasz HTML (wielu z was, jestem pewien), możesz edytować ten plik w notatniku, aby użyć innej nazwy pliku , Jeśli wolisz.
Myśli lub krytyka naszej dzisiejszej metody? Masz kilka sztuczek, które działają jeszcze lepiej niż to? Powiedz nam o tym w komentarzach lub po prostu napisz do nas swoje pytania na adres [email protected], a możemy je przedstawić w przyszłym artykule graficznym How To Geek.
Kredyty obrazkowe: Ściana książek autorstwa benuski, Creative Commons.