
Jeśli kiedykolwiek potrzebowałeś uzyskać kod koloru HTML z aplikacji, która ma tylko próbnik kolorów systemu Windows, być może zastanawiałeś się, jak przekonwertować go na kod koloru HTML. Oczywiście, możesz użyć aplikacji do wybierania kolorów, ale jest też prosty sposób na zrobienie tego bez dodatkowego oprogramowania.
Jednym z przykładów aplikacji, która ma tylko standardowy próbnik kolorów, jest żałosna aplikacja Paint zawarta w systemie Windows:
Znajdź kod koloru szesnastkowego HTML
Jeśli spojrzysz na standardowe okno dialogowe próbnika kolorów systemu Windows, zobaczysz po prawej stronie czerwony, zielony, niebieski, który jest zawsze w postaci dziesiętnej.

Pierwszą rzeczą, którą będziesz chciał zrobić, to otworzyć Kalkulator, a następnie przełączyć go w tryb Naukowy za pomocą menu Widok. Użyjemy tego do konwersji tych kodów dziesiętnych na szesnastkowe.

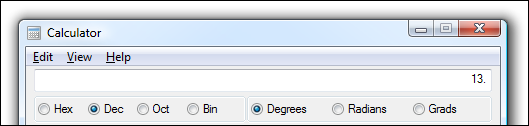
Najpierw wprowadzimy pierwszą liczbę (dla koloru czerwonego), upewniając się, że przycisk opcji jest ustawiony na Dziesiętny:

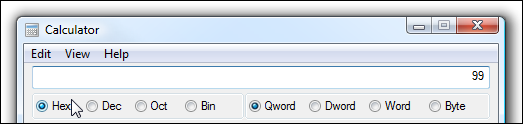
Kliknij przycisk opcji Hex, a otrzymasz pierwszą część kodu szesnastkowego:

Pamiętaj, że jeśli otrzymasz pojedynczą cyfrę lub literę, powinieneś poprzedzić ją 0. W tym przypadku kod będzie wynosić 0D.
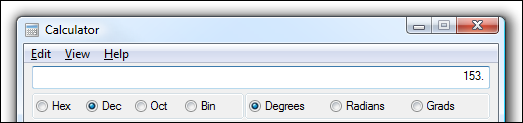
Teraz, gdy mamy już pierwszą część kodu, przełączymy przycisk opcji z powrotem na wartość dziesiętną i dodamy drugą wartość dla Green:

Ponownie przełączamy przycisk opcji na Hex i mamy drugą część kodu:

Teraz kod to 0D25, więc znajdźmy trzecią część, wpisując niebieską wartość dziesiętną:

A teraz mamy trzecią część koloru po kliknięciu Hex:

Więc teraz pełny kod koloru to #0D2599, którego można użyć podczas edycji plików html/CSS… a także nauczyłeś się konwertować dziesiętne na szesnastkowe. Oto przykład z użyciem koloru:
NIEBIESKI!
Oczywiście ta technika działa zawsze, gdy znasz dziesiętne kody RGB dla koloru, nie tylko z MS Paint.